To create a HTML, CSS, and JavaScript website using GitHub, follow these steps:
- Create a GitHub account.
- Create a new repository.
- Give your repository a name.
- Upload your HTML, CSS, and JavaScript files to the repository.
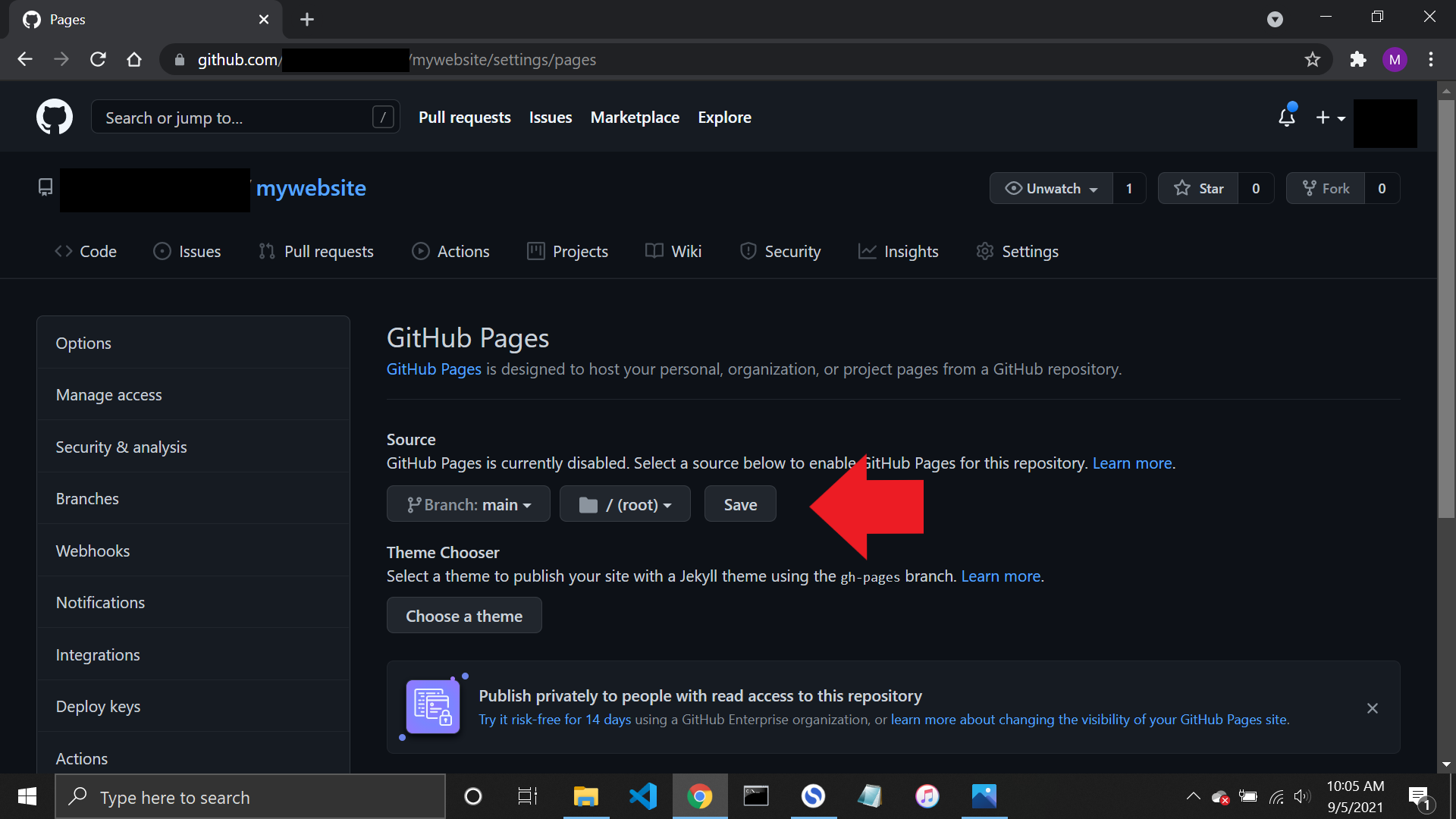
- Click on the "Settings" tab for your repository.
- In the "Branches" section, select the "master" branch.
- In the "Source" section, select the "Deploy" tab.
- In the "Host" section, select "GitHub Pages".
- Click on the "Save" button.
- Your website will be deployed to GitHub Pages and can be viewed at the URL https://<username>.github.io/<repository-name>.
Here are some additional details about each step:
- To create a GitHub account, go to https://github.com/ and click on the "Sign Up" button.
- To create a new repository, go to https://github.com/new and enter a name for your repository.
- You can upload your HTML, CSS, and JavaScript files to the repository by clicking on the "Upload Files" button.
- In the "Settings" tab for your repository, you can configure the branch that will be used to deploy your website. The default branch is "master".
- In the "Source" tab for your repository, you can configure how your website will be deployed. The default deployment method is "GitHub Pages".
- Once you have configured your deployment settings, click on the "Save" button.
- Your website will be deployed to GitHub Pages and can be viewed at the URL https://<username>.github.io/<repository-name>.
Here are some additional tips for creating a HTML, CSS, and JavaScript website using GitHub:
- Use a text editor or IDE that supports syntax highlighting for HTML, CSS, and JavaScript.
- Use comments to document your code.
- Use version control to track your changes.
- Test your website in different browsers.
- Deploy your website to a live server so that others can view it.

Comments
Post a Comment